友好速搭 HTTP/2 测评
在友好速搭,用户可以非常方便的开启 HTTPS 全站加密服务。
当您开启了全站 HTTPS 时,默认也启用了 HTTP/2 协议,您的访客将第一时间享受到最先进的技术。
全站 HTTPS 代表的是更加安全与先进的网站交付方式(详见:为什么要启用全站 HTTPS),本文将对比在全站 HTTPS 的情况下, HTTP/1.x 与 HTTP/2 在实际场景中的表现。
支持情况
首先我们看看目前服务器与浏览器在支持 HTTP/2 的情况。节选自 github

与用户最紧密接触的是浏览器,在这里我们主要关注浏览器 Chromium、IE、Firefox 相关的指标
negotiation 协商方式:ALPN(TLS application-layer protocol negotiation (ALPN) extension)就是在TLS握手过程增加一种协商协议的手段,ALPN 是由 NPN 演化而来,目前 NPN 已弃用。
简而言之,就是支持 ALPN 会加速 TLS(加快初始化的速度)。
如何确认服务器开启了 ALPN 扩展?
echo | openssl s_client -alpn h2 -connect yourdomain.com:443 | grep ALPN

ALPN protocol: h2 即代表已开启。
protocol id(s) 支持的协议:“h2”代表支持了基于 TLS 的 HTTP/2 协议。“h2-14”代表支持 HTTP/2-草案 14 版。“h2c”代表支持非 TLS 的 HTTP/2 协议。
为了支持
HTTP2 在浏览器端的实现 只有 h2 的形式 TLS (原因、安全性、中间服务器的兼容性) 其实还有 h2c 的形式 (预设使用场景)
测试场景包括
HTTP/1.x VS HTTP/1.x (TLS) VS HTTP/2
HTTP2的优势
1、二进制的传输,数据处理更加高效 (VS 纯文本) padding data frame 加密加密(CRIME攻击 BREACH攻击) 尺寸会大点 2、对于每个域名只使用一个TCP链接,多路复用 (VS 为每个文件创建一个链接) 3、头部压缩 (使用本地购物车来做这个对比测试)HPACK data-compression 4、优先级(截图显示、乱序资源、域名分离、不用遵守css放在前面xxx)减少开发者工作,减少商家操心一些优化的内容
1、每个客户端只会建立一个TCP链接,减少初始化多个链接的开销(握手,窗口放大等),特别是在 expensive TLS handshake 的时候。(也减少了服务端的开销?) 2、提升HTTPS的表现,单链接,头部压缩 安全性? 3、部署简单 4、对网站内容优化,关键部分优先处理 5、更屌的安全性
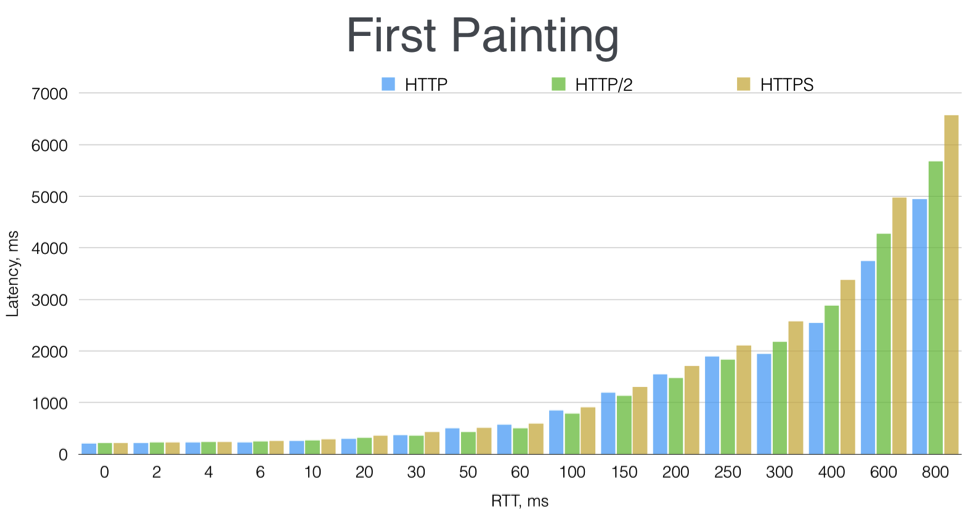
典型的RTTs(30ms~250ms)对HTTP/2最有利。所幸的是,友好速搭一直致力于降低网络延迟,提示您的网站的访问体验。

在网络很差的情况下,HTTP/1.x 的表现最好
expensive TLS handshake
ALPN 检测方法与检测结果
HSTS 检测方法与检测结果,思考?如何清除?降级?
PC端/移动端
WiFi环境/3G4G环境
使用后没有用的场景 1、文件下载、流媒体文件
不利 1、HPACK data-compression 服务器需要维护请求的状态(是否返回头),会占用更大的服务器内存 2、如果你的内容不需要加密、或已经通过DRM等加密过的内容,不需要TLS 3、HTTP1/X时代的打包文件的操作,大文件反而影响多路复用与优先级规则,不要打包他们,让他们尽快完成传输,交付给浏览器进行操作 4、大文件没卵用 TLS反而增加尺寸 5、用户不太关心?(中国劫持特么严重,还是可以关心一下的)
HTTP2也不能解决TCP顺序交付造成的队首阻塞的问题,让我们期待quic
参考文件 https://www.nginx.com/blog/7-tips-for-faster-http2-performance/
http2已经成为标准 没法关闭 https://productforums.google.com/forum/#!topic/chrome/MbFcWKMVVNk
35个请求 节省了8KB 首页





